
このブログのテーマ(デザイン)をSimplicityから今話題沸騰中のCocoon コクーンに変えてみました。
実はこのブログのテーマはずっと初代Simplicityのままでした。
こう見えて割とアクセスをもらっているので、うっかりテーマを変えてしまってSEO的に悪影響でも出たら困ると思い、なかなか手を付けることが出来なくて…。
「上手く行っている時はいじらない」って言うのはどんな世界でも鉄則みたいなものですから。
とは言え、さすがにこのまま更新されない古いテーマを使い続けるのはセキュリティ面を考えてもあまり良くないのかなと思っていたところに、このCocoonが登場したので、この際変更してしまおうかと。
Cocoonとは?
Simplicityの作者「わいひら」さん最新作の完全無料!のワードプレス用テーマで、
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
- AMP対応
以上をわいひらさんが特徴に挙げています。
有料テーマが激増している中、Simplicityに続いてまたもや完全無料と言うことで、ただただ頭が下がる思いです。
Cocoonの使い勝手
私のようにカスタマイズ出来ないド素人でも、設定していくだけで簡単にデザイン出来るように設計されていて本当に使いやすい。
ここら辺はSimplicityユーザーならすんなり移行可能だと思います。
カスタマイズはCoccon設定から

最初ちょっと戸惑ったのは、多くのテンプレートが利用している
の「ライブプレビュー」から設定を行うのではなく(多少はここから設定もするけど)、Coccon設定から殆どの設定を行う必要がある点だけかな?
とにかく誰でも簡単に設定が可能で、ある程度思い通りにデザインしてブログを作ることが出来るテンプレートです。
アドセンスが設置しやすい
アドセンスの設置が恐ろしく簡単に可能です。
しかもショートコードを使用することで自分の好きな場所にアドセンスを設置することが出来たりもします。
ただ、トップページの「インフィード広告」は1デザインでしか使えなかったりと、今の所はまだまだカスタマイズ余地は残っている形。
Cocoonのカスタマイズ箇所
以下に私のカスタマイズしてみた箇所を備忘録も兼ねて記載しておきます。
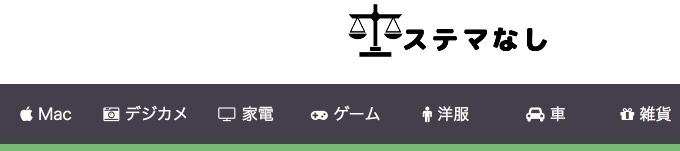
ブログロゴをRetina対応に
これに関しては、単純にブログロゴを「表示したいサイズの倍のサイズで作る」だけです。
.site-name-text img{ max-width:300px; height:auto;}
このコードをCocoonの子テーマのstyle.cssに加えます。
2倍サイズでアップしたロゴをこのコードのmax-widthの数値で最大幅を半分に制御する形。
この数字の値を自分の表示させたいロゴの数値に変更して下さい。
ブログロゴを横幅300pxで表示させたいと考えたら、横幅600pxのロゴを作り、max-width300pxで強制的に300pxで表示させます。
こうすることで、iPhone等のRetinaディスプレイで閲覧してもらった時もロゴ画像が荒れることなく綺麗に表示されるそう。
コードはこちらのブログ記事を参考にさせてもらっていました。
タグクラウドの数を調整
ワードプレスのウィジェットの「タグクラウド」のタグの数がデフォルトだと非常に多いので、これらの数を減らし、ページを読み込む度に異なるタグが表示されるランダム表示にしました。
$myargs = array(
‘orderby’ => ‘count’, //使用頻度順
‘order’ => ‘RAND’, // ランダム表示
‘number’ => 30 // 表示数
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter( ‘widget_tag_cloud_args’, ‘custom_wp_tag_cloud’ );
上記コードをCocoon子テーマの「function.php」に追記します。
このカスタマイズはこちらのブログ記事を参考にさせてもらっています。
固定ページのシェア・フォローボタン非表示
Cocoon公式サイトのこの記事を参考に、固定ページのシェア、フォローボタンを外しました。
「運営ポリシー」のページなんかをシェアされても困るので。
.page .sns-share,
.page .sns-follow {
display: none;
}
このコードをCocoonの子テーマのstyle.cssに加えます。
カラムを680pxに
カラム設定でコンテンツ幅をSimplicityの時と同様に680pxに設定し直しました。
これで今までアップしていた画像(写真)が記事幅ちょうどで表示されるように。
パンくずリストの位置
「投稿」設定最下部からパンくずリストを「メインカラムトップ」に変更。
SNSシェア
「メインカラム本文上シェアボタンを表示」のチェックを外しました。
目次プラグインを消去
Cocoonではデフォルトで目次プラグインが使えるため、目次プラグインの「Table of Contents Plus」を消去しました。
人気記事プラグインを消去
これもデフォルトで使えるので、人気記事プラグインの「WordPress Popular Posts」を削除することに。
サイトの高速化のためにはプラグイン類は少ない方がベターだそうなので、なるべく削除できるプラグインは削除しています。
Meta Mnagerからメタ情報を移動

今までは初代Simplicityで推奨されていた「Meta Mnager」というプラグインを使用して「メタキーワード」と「メタディスクリプション」を打ち込んでいましたが、Cocoonではデフォルトでメタ情報を記事ごとに打ち込めるので、Meta Mnagerを消去することに。
そのため、Meta Mnagerの情報からCocoon側の「SEO設定」のメタキーワードとメタディスクリプション欄に全てコピペしました。
これはひたすら手動で行いました…。
ちなみにSimplicity2をお使いの方は、Cocoonのカスタマイザーの「その他」の欄に「SimplicityからPost meta情報の移行」という機能が出来たので、これを使えば一発で今まで打ち込んだメタ情報がコピペ出来るようです。
AMP用のアドセンス関連コンテンツ作成
Cacoonに変更して以降、何故かアドセンス収益がかなり減少したなと思ったら、AMP表示に対応させた場合、AMP用の関連コンテンツは別に作らないといけなかったそう。
layout=”fixed-height”
height=1221
type=”adsense”
data-ad-client=”ca-pub-123456″
data-ad-slot=”123456″>
</amp-ad>
これがAMP用の関連コンテンツのコードになるので、このコードの中の
- ca-pub
- data-ad-slot
の数値を、通常の関連コンテンツのコードからコピペして貼り付け、Cocoonのウィジェットに貼り付けるだけ。
その際、ウィジェットの表示設定から「AMPページ」にチェックを入れます。
詳しくはこちらのブログ記事を読むと分かりやすいです。
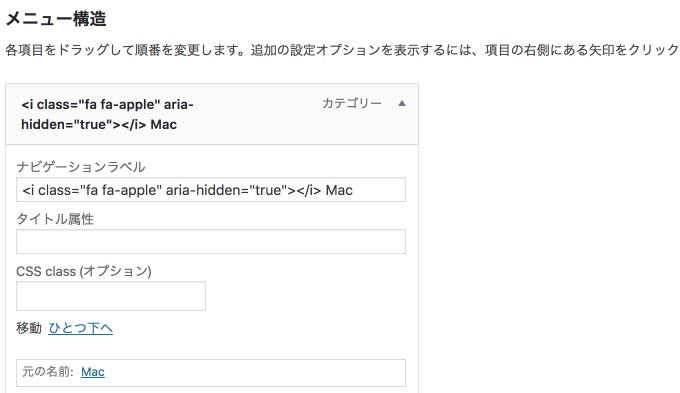
メニューにFont Awesome

メニューに「Font Awesome」アイコンをつけました。
最新のFont AwesomeはFont Awesome5ですが、Cocoonが対応しているのは旧バージョンの4.7なので、こちらのアイコン一覧から希望のアイコンを選択する形。

タグは上のリンク先から希望のアイコンをクリックして出てくるタグを「ナビゲーションラベル」の欄に打ち込むだけです。
アイコンとメニューの文字がくっついてしまって見辛くなるので、メニューの文字の前に「スペース」を入れました。
今の所は私のカスタマイズ箇所はこれだけです。
あとはブログの色を変えたりってだけですね。
今後更にカスタマイズしたら追記していきます。
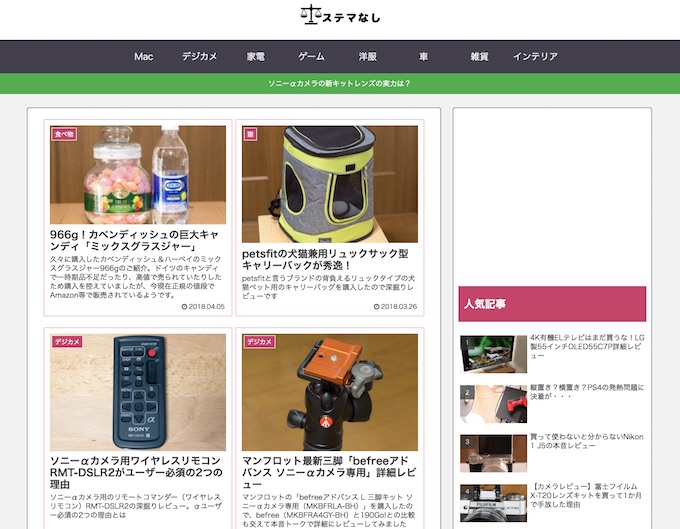
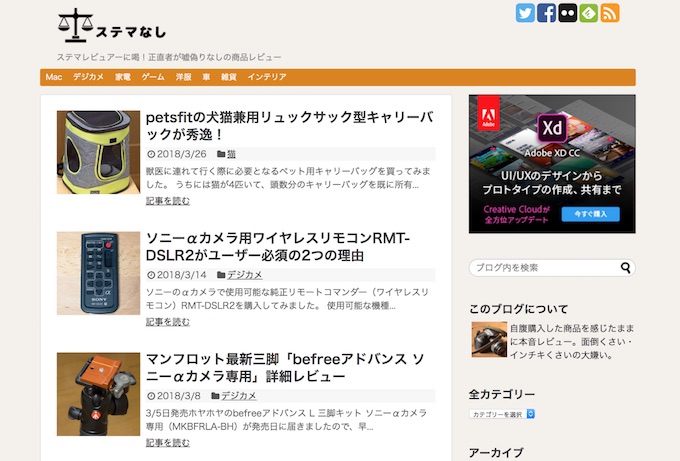
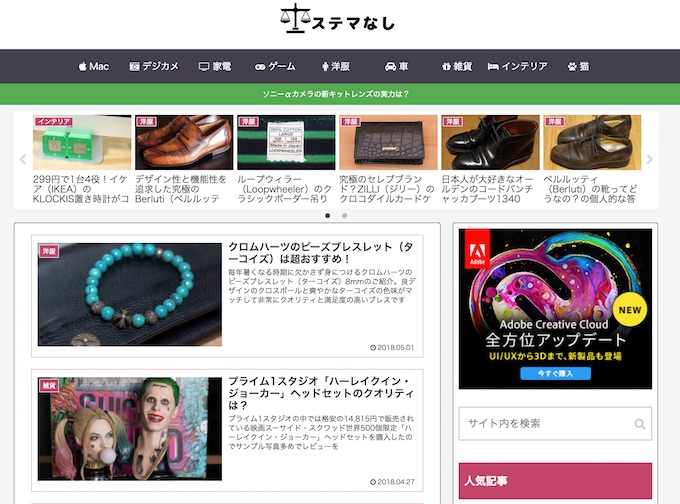
ブログデザインの違い


上がSimplicityの時で、下が現在のCocoonのデザイン。
上部のサムネイル一覧(カルーセル)も表示させ、だいぶ様変わりしたのかなと。
スマホ表示の方も綺麗で見やすくなっているかとは思います。
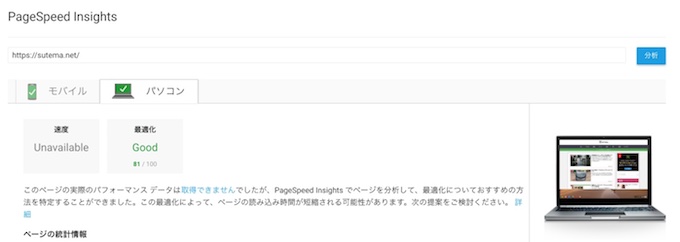
Cocoonの表示速度
Cocoonの大きな魅力の一つが「サイト表示の高速化」なのですが、うちのブログはこんな感じ。
- モバイル:96/100
- パソコン:74/100
- PageSpeed Score
- PageSpeed Score:C(77%)
- YSlow Score:B(80%)
画像の最適化を行っていないので、かなり高速な方だとは思います。
画像の圧縮はカメラのレビュー記事でサンプル写真とかもアップしていますので、あまり圧縮して写真が汚く荒れてもちょっと問題なのかなと思いまして。
ちなみに有料テーマの「SANGO」を用いた写真系ブログの方はこちらも画像の最適化を行っていませんが、どちらのサイトで確認してもCocoonよりも高速です。
高速化の点で言うとSANGOは非常に優秀なテンプレートのようですね。

その後色々とテストしてみた結果、「エントリーカード(デフォルト)」の設定が最速で、パソコン表示で81/100まで速度が上がったため、デフォルトに変更しました。
「縦型カード2列」が好みでしたが、仕方がない。
テンプレート変更後のアクセス数の増減
テンプレートを変更することによるSEOの影響に関してですが、変更して4日程度経ちますけど、アクセス数は微減って感じ。
影響の有無は…実際のところどうなんでしょうね?
上手く行っている場合は、やはり何事も変えないで済むなら変えない方がベターなんだと思いますが。
ワードプレス初心者にオススメ!
無料でこれだけの性能を誇る日本人が作るテンプレートは他に類が無く、間違いなく今現在一番おすすめ出来るテンプレートだと思います。
「Simplicityフォーラムに投稿された「約3500トピック」と「約23000の投稿」から、ご意見を出来る限り参考にさせていただいて、新しいテーマとして再構築しました」
とのことで、Simplicityで実績十分のわいひらさんが更にクオリティを上げて作り上げたテーマですから内容は間違いないはず。
また、フォーラムが設置してあり、質問や要望にも事細かに答えてくれるのも魅力的。
ただ、新しくブログを作るならCocoonでOKでしょうが、テンプレート変更の方はもう少し慎重に様子見した方がベターなのかも。
今現在はまだベータ版扱いで、数日ごとに新機能やバグフィックスで更新されているような状態なので。
正式版が出てから変更しても別に遅く無いわけですし。
それにしても「わいひらさんは神!」ですね。
稼ごうと思えば十分稼げるのに無料で配布しちゃうって今の時代そうそう出来る人いないでしょ。
ほんと心底尊敬しますわ。



コメント